Shopbop Checkout
UX Lead / Shopbop / 2017
OVERVIEW
Customer Challenge: Make checkout as quick as possible so I can enjoy my purchases and get on with life!
Business Challenge: Improve checkout using front-end tech resources only.
Design solution: Increase usability with improved forms and flows.
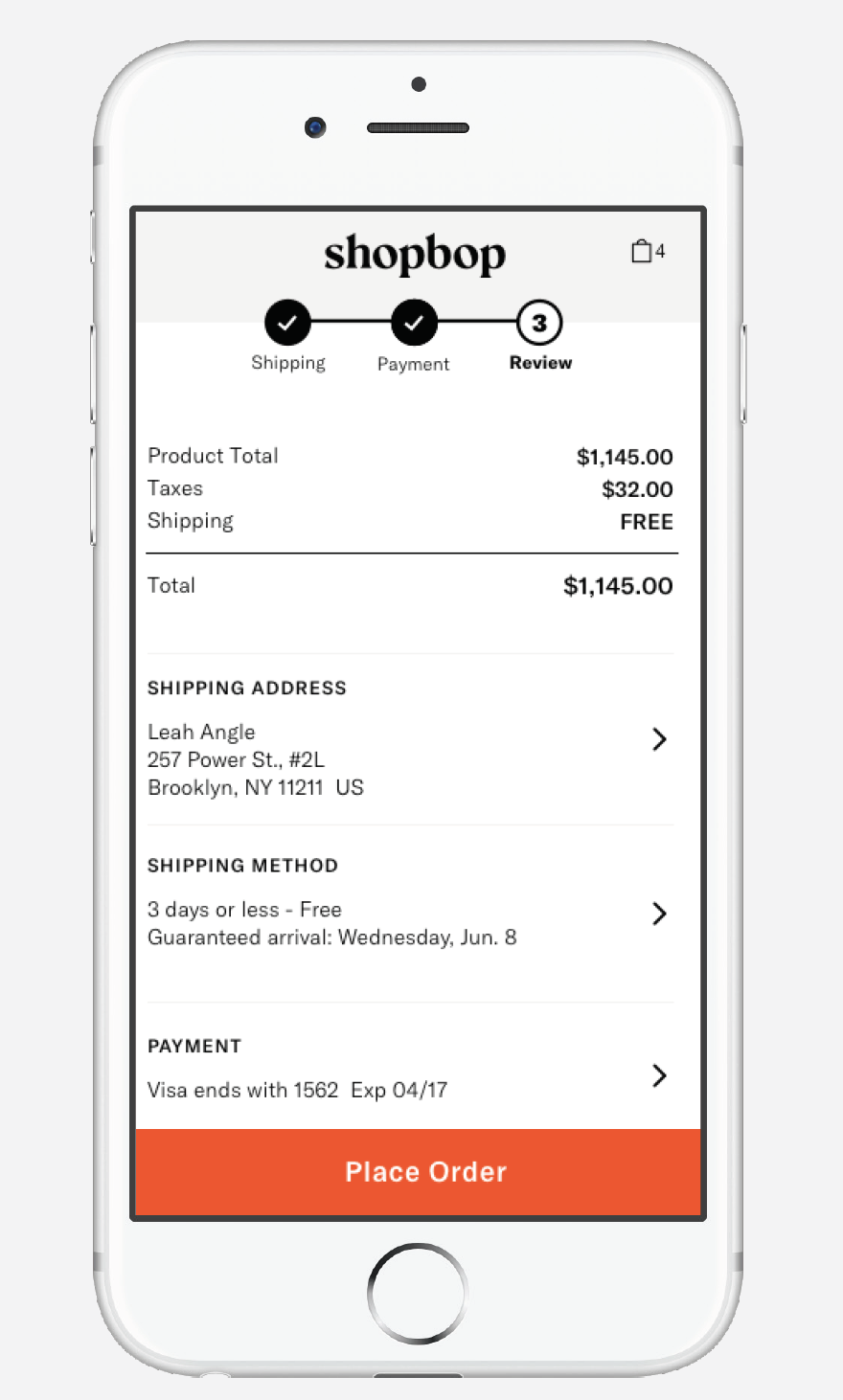
Results: Enhanced experience, especially for returning customers with a 1-step mobile checkout with improved content hiearchy.
UX DESIGN PROCESS
Analytics Analysis - Collaboration with UX Researcher
Competitive Audit - Led by me
Usability Best-Practices Report - Led by me
Heuristic Evaluation - Led by me
Stakeholder interviews - Led by me
Sketching - Led by me
Wireframes - Led by me
Visual Design - Led by Visual Designer
Usability Testing - Led by me
ANALYTICS ANALYSIS
Analytics set a baseline for checkout abandonment by location, as well as by device (app, mobile web, and desktop web). Other analytics included information about where customers were dropping out in the checkout funnel.
STAKEHOLDER
INTERVIEWS
International stakeholders were consulted to give perspective about checkout in non-US locals.
USABILITY & Competitive RESEARCH
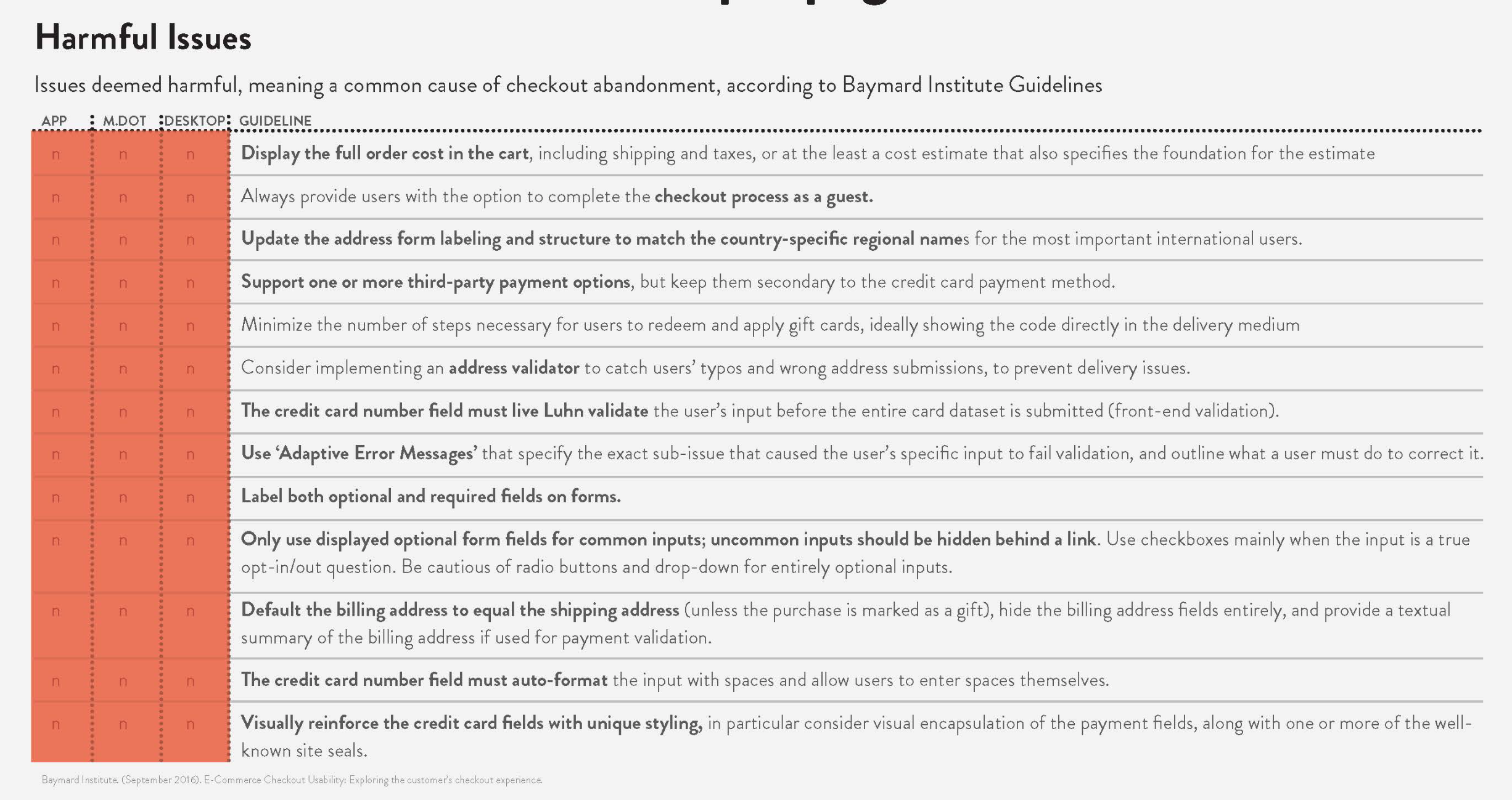
Usability best-practices for checkout was researched and synthesized in a report. Competitive examples were provided to illustrate what and what not to do.
View the full report
Heuristic evaluation
Using Baymard Institute's checklist, a heuristic evaluation was conducted.
View the full evaluation
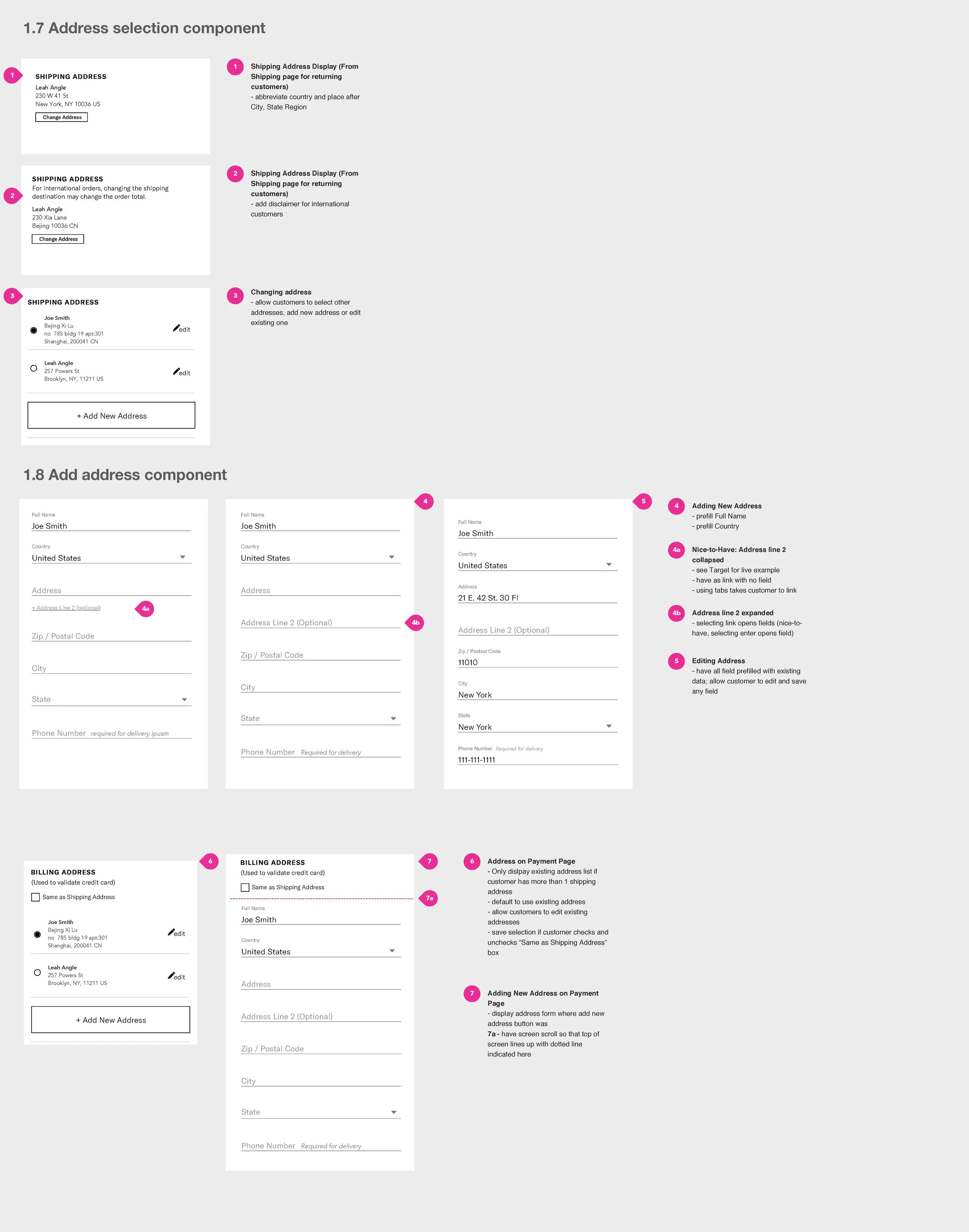
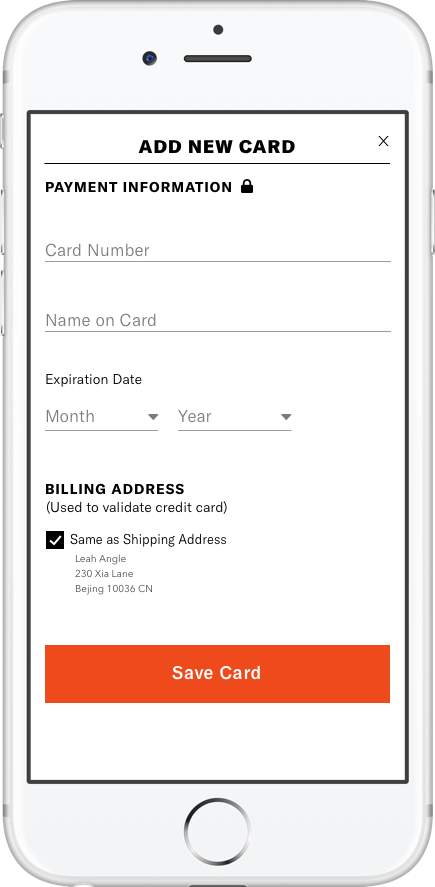
Sketching & Wireframes
Collaboration with Visual Design lead
Prototype
I created a lo-fidelity prototype in InVision for app, mobile web, and desktop web. The prototypes addressed new and returning customer flows, as well each international checkout variation.
Usability Testing
I conducted 2 rounds of usability testing. The goal was to test until each task to passed. View the full reports for the first round of testing and for the second round of testing.
Technical Specs
Delivered according to the Tech team's sprints.